Главная страница сайта является визитной карточкой вашего бренда. Это первое, что видит пользователь, когда переходит из поиска или рекламного объявления. Поэтому оформление, по сути, формирует первое впечатление посетителя.
В этой статье мы рассмотрим требования и правила оформления сайтов, а также поделимся советами для создания привлекательной и функциональной страницы.
Почему так важна
главная страница сайта
Главная страница является отправной точкой на пути клиента к знакомству с товарами и услугами компании. Она помогает ориентироваться на ресурсе, показывать офферы и преимущества, предоставлять быстрый доступ к личному кабинету и корзине.
Эффективность главной страницы сайта характеризуется следующими признаками:
- Юзабилити. Навигация упрощает процесс перемещения по сервису, тем самым улучшая пользовательский опыт.
- Информативность. Доступная и понятная информация, которую можно быстро найти и изучить.
- Привлекательность. Эстетически приятный для глаз дизайн, который зависит от предпочтений аудитории и фирменного стиля организации.
- Удобство основных блоков и компонентов. В сервисе присутствуют призывы к действию и кликабельные элементы.
- Продажи. Первый экран должен демонстрировать офферы, которые бы заинтересовали людей.
Элементы
В ходе разработки структуры главной страницы
сайта должны быть использованы компоненты
и модули, о которых мы расскажем далее.
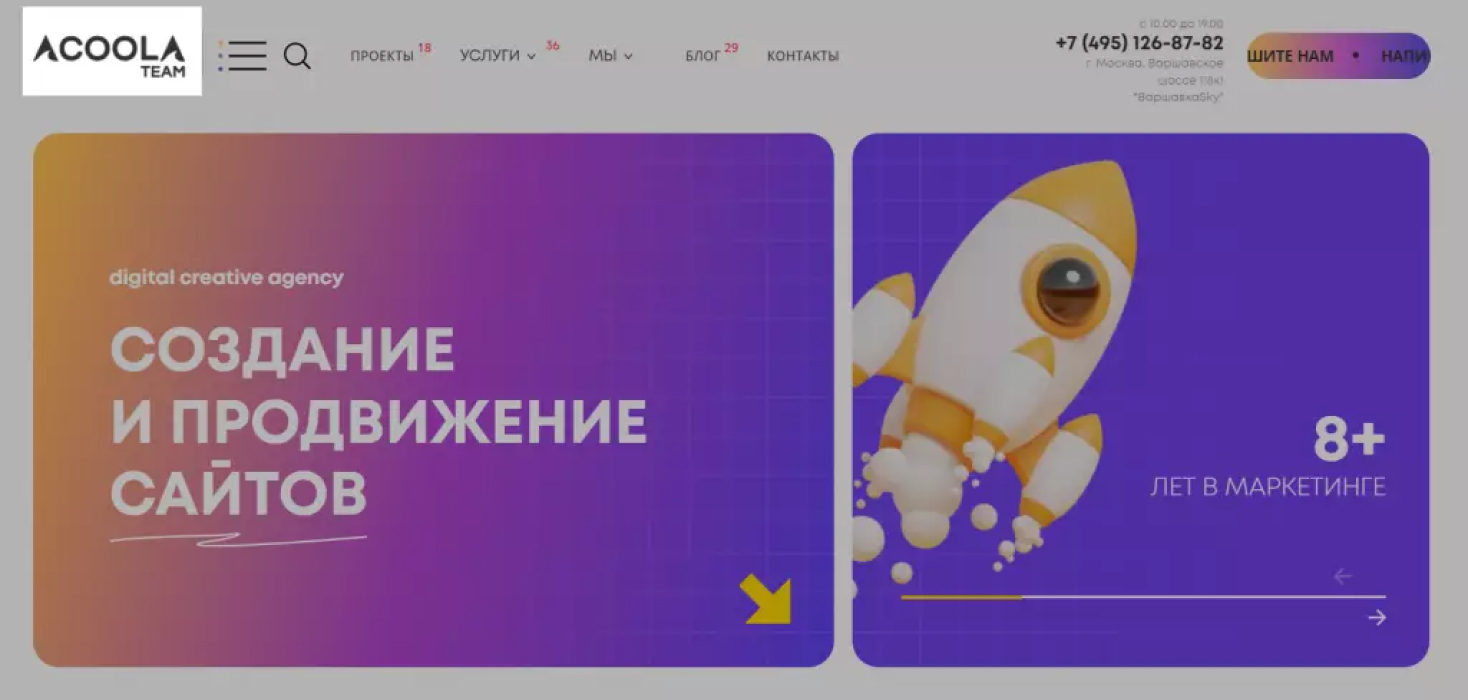
Логотип в шапке профиля
Лого должно располагаться в шапке веб-ресурса. Сделайте его читабельным, загрузив изображение в высоком разрешении. Это повысит узнаваемость бренда.
Обязательно установите ссылку, чтобы человек мог в любой момент вернуться на первый экран.

Меню
Раздел навигации необходимо сделать простым и интуитивно понятным. В содержании меню нужно добавить ключевые рубрики, которые будут отображаться на десктопе и в мобильной версии
- Услуги или каталог с товарами.
- Данные об организации.
- Акции.
- Гарантия, доставка и возврат.
- Блог или новости.
- Контакты.
Для меню есть ряд правил, к которым привыкла аудитория. Мы рекомендуем их придерживаться. Все нововведения лучше вводить после тестов и чёткого понимания того, что ваша гипотеза является верной. Часть рубрик можно спрятать в гамбургер-меню или перенести в подвал веб-ресурса.

Ссылки
Указывая внешние и внутренние ссылки, не забывайте подсвечивать их, чтобы люди могли понять, кликабелен этот объект или нет.

Оффер
Уникальное предложение размещают в первом блоке. Простой пример — акция. Она должна заинтересовать человека, чтобы он перешёл по ссылке и совершил целевое действие.

Чётко и коротко сформулируйте оффер, без воды и лишних данных. Люди должны понимать, что они получат и как могут воспользоваться предложением. Если баннер предполагает кнопку, укажите призыв к действию с простым текстом: «Заказать», «Купить», «Зарегистрироваться», «Заполнить форму» и так далее.
Также предложение может отражать ваши преимущества и рассказывать о том, чем занимается фирма — например, если вы предоставляете услуги.
Контент
Для правильного оформления сайта используют качественные изображения и текстовую информацию. Следите за тем, чтобы размер картинок и видео не снижал
скорость загрузки. В ином случае, оптимизируйте контент без потери качества — так вы обеспечите аудитории положительный пользовательский опыт.
Старайтесь избавиться от стокового контента и размещать свои фотографии. Для этого можно заказать съёмку у профессионального фотографа.
Призыв к действию
Чтобы выделить целевые действия, сделайте упор на визуальных элементах и анимации. Не используйте большое количество CTA-кнопок, чтобы человек не потерялся и не запутался в том, что вы от него хотите получить.
Подвал
В футер добавляют дополнительные рубрики, а также дублируют навигационные элементы меню. Здесь вы можете разместить контактные данные, политику конфиденциальности, иконки социальных сетей, документы об организации и многое другое.

Виды главных страниц сайта
Рассмотрим особенности оформления разных видов веб-сервисов.
Ресурс с услугами
Чтобы показать ценность и экспертность, используют следующие модули:
- Каталог услуг.
- Преимущества бренда.
- Портфолио с результатами работ.
- Прайс.
- Форма заявки и контактные данные.
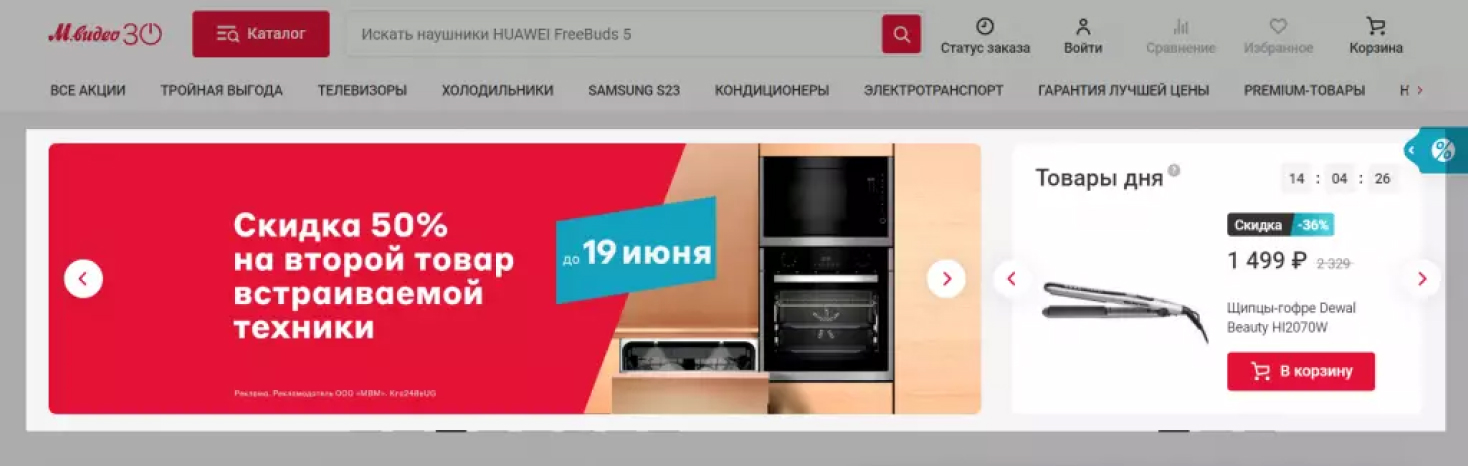
Интернет магазин
Порядок размещения информации может варьироваться: витрина или оффер. Обычно размещают следующие блоки:
- Каталог с товарами, в котором есть фильтр и поиск по категориям.
- Подборка сезонных или популярных предложений.
- Акции и спецпредложения.
- Личный кабинет.
- Обратная связь.
- Отзывы.
- Контакты.
Лендинг
Для лендинга характерна презентация одного уникального предложения. Суть в том, чтобы аккуратно и плавно подвести человека к совершению целевого действия:
- Баннер с оффером.
- Преимущества.
- Цены и условия.
- CTA-кнопка.
- Форма обратной связи и FAQ.
- Контактные данные.
Корпоративный сайт
В дизайне первой страницы сайта используют данные об организации:
- Цель и миссия.
- История.
- Преимущества.
- Описание продуктов.
- Форма обратной связи и контакты.
Рекомендации: как оформить сайт
Советы и правила, как оформлять начальную страницу сайта:
- Чёткость и краткость текстового наполнения.
- Понимание цели и целевых действий. Например, покупка товара или подписка на рассылку.
- Дизайн должен соответствовать бренду и целевой аудитории. При этом он имеет привлекательный вид и не вызывает отторжения.
- Адаптивность. Интерфейс хорошо выглядит на любом экране и устройстве. А также быстро загружает контент.
- Юзабилити — аудитории интуитивно понятно, как пользоваться сервисом и на какие кнопки нажимать.
- Добавляйте акценты, чтобы привлекать внимание человека.
- Поддерживайте положительное отношение к человеку, сообщайте о том, что вы всегда готовы ответить и помочь. Это увеличит лояльность.
Заключение:
В этой статье вы узнали, как правильно создавать
первый экран и какие модули на нем размещать.
Старайтесь избегать следующих ситуаций при оформлении страницы сайта:
- Весь ассортимент на главном экране.
- Объёмные текстовые описания.
- Переизбыток положительных отзывов.
- Некачественные изображения.
- Большое количество виджетов, всплывающих окон и видеороликов.

























